Template:Infocard/doc
This template is used to display content in an "info card", which may be visually more appealing than plain text in certain contexts.
It has several subtemplates:
- For documentation of {{infocard/box}}, see Custom boxes.
- For documentation of {{infocard/mainheading}} and {{infocard/heading}}, see Custom headings.
- For documentation of {{infocard/start}}, {{infocard/end}}, {{infocard/box/start}}, and {{infocard/box/end}}, see Start and end.
Standard usage
| theme = <theme color>
| color = <theme color>
| class = <custom CSS classes>
| style / css = <custom CSS rules>
| id = <HTML ID>
| name = <main heading text>
| type = <smaller text above main heading>
| namenote = <smaller text after main heading>
| subname = <smaller text below main heading>
| icon = <image name of icon next to main heading>
| iconalt = <custom icon display>
| iconsize = <icon size>
| iconclass = <custom CSS classes for icon>
| intro = <text above boxes>
| intro_style / intro_css = <custom CSS rules for text>
| title_<key1> / title_<key2> / ... = <box title>
| <key1> / <key2> / ... = <box content>
| text / outro = <text below boxes>
| outro_style / outro_css = <custom CSS rules for text>
| size = <minicard width>
| image = <minicard image name>
| imagealt = <custom minicard image display>
| cardintro = <minicard text above sub-titles>
| card_<key1> / card_<key2> / ... = <minicard sub-title>
| <key1> / <key2> / ... = <text below respective minicard sub-title>
| cardintro = <minicard text below sub-titles>
}}
- theme, color
Color of the heading bars in the infocard. $theme affects both the card's principal heading and the headings of boxes, whereas $color only affects the card's principal heading. Values can be any valid CSS color (e.g. #E4F0F7, red, rgba(0,0,0,0.3)), or one of these predefined shortcuts (mainly intended for Guide:Class setups):
|
#D20000
|
|
#21A08D
|
|
#9D0D79
|
|
#066AFF
|
|
var(--theme-accent-color)
|
|
var(--custom-accent-border-color)
|
If omitted, the default value is var(--theme-highlight-background).
- class
CSS class(es) to add to the infocard. Values can be any custom classes and/or these special classes:
compact: Reduces the size of the infocard somewhat, in particular the heading.auto-width: By default, the infocard occupies the entire width of the article, potentially overlapping floating elements like an image thumbnail. This class causes it to only take up available space, i.e. not overlap floating elements.biome: Designed for the special infocard format used on biomes' and events' pages (groups of boxes laid out in a flexbox format). See many pages in Category:Environments for examples.
- style/css
Custom styling for the infocard.
- id
ID attribute for the infocard. Can be used for more complex styling via CSS, or for directly linking to the infocard (also see {{anchor}}).
- name
Most prominent heading of the infocard.
- type
Smaller text above $name, to be used for grouping infocards.
- namenote
Smaller text directly after $name, for supplemental information.
- subname
Smaller text below $name, for supplemental information.
- icon
File name of the icon to be displayed to the right of the infocard's heading, without [[File: syntax (just the file name).
- iconalt
By default, the icon is displayed as [[File:$icon|link=]]. This parameter can be used to customize that, e.g. to link the icon.
- iconsize
Size of the icon in any valid CSS length (e.g. 20px, 1.5em), default is auto.
- iconclass
CSS class(es) to add to the icon.
- intro
Main content of the infocard. Will be displayed above any potential boxes.
- intro_style/intro_css
Custom styling for the $intro text.
- text/outro
Main content of the infocard. Will be displayed below any potential boxes.
- outro_style/outro_css
Custom styling for the $text/$outro text.
- title_<key>, <key>
Boxes to be displayed between $intro and $text/$outro. Assign each box an identifier (a "key"), then use the parameter $title_<key> for the heading of the box and the parameter $<key> for the content of the box. For instance, use | title_box1 = First box | box1 = Lorem ipsum to display a box with the heading "First box" and the content "Lorem ipsum". box1 is the identifier ("key") in this example.
- image
Enables a "mini card" to the side of the infocard which consists of an image (as defined by this parameter, without [[File: syntax) and potentially additional text below it. If the minicard is enabled, the $icon will not be displayed, because they both occupy the same spot.
- imagealt
By default, the image is displayed as [[File:$image|$size|link=]]. This parameter can be used to customize that, e.g. to link the image.
- size
Width of the image/minicard (without border):
- If
$imageis used, the image will be as wide as the minicard. The value for$sizemust be in pixels (because it must conform to the[[File:syntax). - If
$imagealtis used,$sizewill only affect the width of the minicard, as the image width is custom. The value for$sizecan be any valid CSS length (e.g.200px,5em).
The default value is 250px.
- cardintro
Main content of the minicard. Will be displayed above any potential sub-headings.
- cardoutro
Main content of the minicard. Will be displayed below any potential sub-headings.
- card_<key>, <key>
Sub-headings to be displayed between $cardintro and $cardoutro. Assign each sub-heading an identifier (a "key"), then use the parameter $card_<key> for the heading and the parameter $<key> for the text below the heading. For instance, use | card_part1 = First sub-heading | part1 = Lorem ipsum to display a sub-heading "First sub-heading" and text "Lorem ipsum" below it. part1 is the identifier ("key") in this example.
Visualization
This is a visualization of what part is affected by each parameter:
{{{image}}} or {{{imagealt}}}With
{{{icon}}} or {{{iconalt}}}, this will be a simple icon instead of a full minicard.{{{cardintro}}}
{{{card_<key1>}}}{{{<key1>}}}{{{card_<key2>}}}{{{<key2>}}}- ...
- ...
{{{cardoutro}}}
{{{type}}}{{{name}}} {{{namenote}}}{{{subname}}}{{{intro}}}
{{{title_<keyA>}}}{{{<keyA>}}}
{{{title_<keyB>}}}{{{<keyB>}}}
{{{title_<keyC>}}}{{{<keyC>}}}
......
{{{outro}}} or {{{text}}}
Examples
Simple
{{ infocard
| name = Terraria
| text =
Terraria is a video game developed by Re-Logic. It was first released as a game for Windows on May 16th, 2011 but has since expanded to several other platforms. It is a 2D action-adventure, open-world sandbox / platformer game in which the player controls a single character in a generated world.
}}
Terraria is a video game developed by Re-Logic. It was first released as a game for Windows on May 16th, 2011 but has since expanded to several other platforms. It is a 2D action-adventure, open-world sandbox / platformer game in which the player controls a single character in a generated world.
{{ infocard
| type = Game
| name = Terraria
| namenote = for {{desktop}}
| subname = Windows, macOS, Linux
| text =
Terraria is a video game developed by Re-Logic. It was first released as a game for Windows on May 16th, 2011 but has since expanded to several other platforms. It is a 2D action-adventure, open-world sandbox / platformer game in which the player controls a single character in a generated world.
}}
Terraria is a video game developed by Re-Logic. It was first released as a game for Windows on May 16th, 2011 but has since expanded to several other platforms. It is a 2D action-adventure, open-world sandbox / platformer game in which the player controls a single character in a generated world.
{{ infocard
| type = Game
| name = Terraria
| color = #168436
| text =
Terraria is a video game developed by Re-Logic. It was first released as a game for Windows on May 16th, 2011 but has since expanded to several other platforms. It is a 2D action-adventure, open-world sandbox / platformer game in which the player controls a single character in a generated world.
}}
Terraria is a video game developed by Re-Logic. It was first released as a game for Windows on May 16th, 2011 but has since expanded to several other platforms. It is a 2D action-adventure, open-world sandbox / platformer game in which the player controls a single character in a generated world.
Icon
{{ infocard
| name = Terraria
| icon = Guide.png
| text =
Terraria is a video game developed by Re-Logic. It was first released as a game for Windows on May 16th, 2011 but has since expanded to several other platforms. It is a 2D action-adventure, open-world sandbox / platformer game in which the player controls a single character in a generated world.
}}
Terraria is a video game developed by Re-Logic. It was first released as a game for Windows on May 16th, 2011 but has since expanded to several other platforms. It is a 2D action-adventure, open-world sandbox / platformer game in which the player controls a single character in a generated world.
{{ infocard
| name = Terraria
| iconalt = [[File:Tree.png|link=|x50px]]
| text =
Terraria is a video game developed by Re-Logic. It was first released as a game for Windows on May 16th, 2011 but has since expanded to several other platforms. It is a 2D action-adventure, open-world sandbox / platformer game in which the player controls a single character in a generated world.
}}
Terraria is a video game developed by Re-Logic. It was first released as a game for Windows on May 16th, 2011 but has since expanded to several other platforms. It is a 2D action-adventure, open-world sandbox / platformer game in which the player controls a single character in a generated world.
{{ infocard
| name = Terraria
| iconalt =
<div style="background:var(--theme-background);border-radius:100px">{{flexbox
|css=width:65px;
height:65px;
background: var(--theme-highlight-background);
border: 1px solid var(--theme-border-color);
border-radius:100px;
|alignitems=center
|justify=center
|[[File:Map Icon Guide.png|link=|35px]]
}}</div>
| text =
Terraria is a video game developed by Re-Logic. It was first released as a game for Windows on May 16th, 2011 but has since expanded to several other platforms. It is a 2D action-adventure, open-world sandbox / platformer game in which the player controls a single character in a generated world.
}}
Terraria is a video game developed by Re-Logic. It was first released as a game for Windows on May 16th, 2011 but has since expanded to several other platforms. It is a 2D action-adventure, open-world sandbox / platformer game in which the player controls a single character in a generated world.
Boxes
{{ infocard
| name = Biomes
| intro = There are two important biomes: the [[Forest]] and the [[Desert]].
| title_forest = Forest biome
| forest =
The [[Forest]] is a pure biome that comprises the majority of the surface world and is typically where the player initially spawns. The global landscape of a Forest includes lots of grass, plenty of trees, lakes of various sizes, and occasional hills that can reveal cave entrances. Forests often contain one or more Living Trees that sometimes have an underground treasure room.
| title_desert = Desert biome
| desert =
The [[Desert]] is a biome which consists predominantly of Sand Blocks and cacti. Every world contains one main Desert area and larger worlds may have additional patches of Desert. The main Desert houses the Underground Desert biome beneath it. Pyramids and small pools of water can rarely appear in Desert biomes. Objects in the Desert appear slightly hazy due to heat distortion, and water has a unique turquoise color. A Desert can also be generated with an Oasis mini-biome, featuring Palm trees and a large pool of water in the center.
| outro = There are also other biomes.
}}
The Forest is a pure biome that comprises the majority of the surface world and is typically where the player initially spawns. The global landscape of a Forest includes lots of grass, plenty of trees, lakes of various sizes, and occasional hills that can reveal cave entrances. Forests often contain one or more Living Trees that sometimes have an underground treasure room.
The Desert is a biome which consists predominantly of Sand Blocks and cacti. Every world contains one main Desert area and larger worlds may have additional patches of Desert. The main Desert houses the Underground Desert biome beneath it. Pyramids and small pools of water can rarely appear in Desert biomes. Objects in the Desert appear slightly hazy due to heat distortion, and water has a unique turquoise color. A Desert can also be generated with an Oasis mini-biome, featuring Palm trees and a large pool of water in the center.
There are also other biomes.
Minicard
{{ infocard
| name = Snow biome
| text =
The [[Snow biome]] is a surface biome that takes on an arctic appearance with its constant snowfall, its ground made of Snow and Ice Blocks, and its Boreal trees. It can be of moderate difficulty in the early game, becoming relatively easy with some basic equipment. The biome is always found in the direction of the Dungeon, opposite the Underground Desert and Jungle. It extends underground and transitions to the Ice biome in the Cavern layer.
Specific features of the Snow biome include a different water color and a snowscape background. Boreal Trees and Shiverthorn frequently grow in the snow. Penguins wander the surface, and typical enemies include Ice Slimes, Frozen Zombies, and Demon Eyes. When the player touches water or Shimmer in the Snow biome in Expert or Master Mode, it inflicts the player with the Chilled debuff until 5 seconds after they leave the liquid. During rain, the biome undergoes a Blizzard, decreasing visibility.
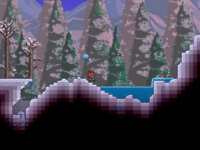
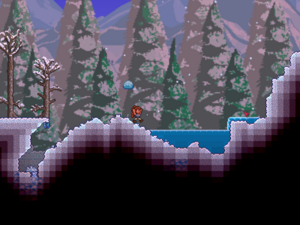
| image = Walkthrough Snow.png
| size = 200px
| cardintro = A player in the Snow biome.
}}

A player in the Snow biome.
The Snow biome is a surface biome that takes on an arctic appearance with its constant snowfall, its ground made of Snow and Ice Blocks, and its Boreal trees. It can be of moderate difficulty in the early game, becoming relatively easy with some basic equipment. The biome is always found in the direction of the Dungeon, opposite the Underground Desert and Jungle. It extends underground and transitions to the Ice biome in the Cavern layer.
Specific features of the Snow biome include a different water color and a snowscape background. Boreal Trees and Shiverthorn frequently grow in the snow. Penguins wander the surface, and typical enemies include Ice Slimes, Frozen Zombies, and Demon Eyes. When the player touches water or Shimmer in the Snow biome in Expert or Master Mode, it inflicts the player with the Chilled debuff until 5 seconds after they leave the liquid. During rain, the biome undergoes a Blizzard, decreasing visibility.
{{ infocard
| name = Snow biome
| text =
The [[Snow biome]] is a surface biome that takes on an arctic appearance with its constant snowfall, its ground made of Snow and Ice Blocks, and its Boreal trees. It can be of moderate difficulty in the early game, becoming relatively easy with some basic equipment. The biome is always found in the direction of the Dungeon, opposite the Underground Desert and Jungle. It extends underground and transitions to the Ice biome in the Cavern layer.
Specific features of the Snow biome include a different water color and a snowscape background. Boreal Trees and Shiverthorn frequently grow in the snow. Penguins wander the surface, and typical enemies include Ice Slimes, Frozen Zombies, and Demon Eyes. When the player touches water or Shimmer in the Snow biome in Expert or Master Mode, it inflicts the player with the Chilled debuff until 5 seconds after they leave the liquid. During rain, the biome undergoes a Blizzard, decreasing visibility.
| image = Walkthrough Snow.png
| size = 300px
| cardintro = Biome features:
| card_enemies = Enemies
| enemies = <nowiki/>
* Ice Slime
* Frozen Zombie
| card_drops = Enemy drops
| drops = Many useful items
| cardoutro = Also has its own [[music]] track.
}}

Biome features:
- Enemies
-
- Ice Slime
- Frozen Zombie
- Enemy drops
- Many useful items
Also has its own music track.
The Snow biome is a surface biome that takes on an arctic appearance with its constant snowfall, its ground made of Snow and Ice Blocks, and its Boreal trees. It can be of moderate difficulty in the early game, becoming relatively easy with some basic equipment. The biome is always found in the direction of the Dungeon, opposite the Underground Desert and Jungle. It extends underground and transitions to the Ice biome in the Cavern layer.
Specific features of the Snow biome include a different water color and a snowscape background. Boreal Trees and Shiverthorn frequently grow in the snow. Penguins wander the surface, and typical enemies include Ice Slimes, Frozen Zombies, and Demon Eyes. When the player touches water or Shimmer in the Snow biome in Expert or Master Mode, it inflicts the player with the Chilled debuff until 5 seconds after they leave the liquid. During rain, the biome undergoes a Blizzard, decreasing visibility.
{{ infocard
| name = Moon Lord
| text = The Moon Lord is the final boss of the game.
| imagealt =
<div style="
padding: 20px 20px 0;
background: #61BBC2;
margin-bottom: -15px;">
[[File:Moon Lord.png|160px|link=]]
</div>
| size = 200px
| card_drops = Drops
| drops = Some items
}}

- Drops
- Some items
The Moon Lord is the final boss of the game.
Custom boxes
The standard layout of an infocard's content is as described above: intro – boxes – outro. Because this can be limiting, it is possible to manually create boxes in the intro and outro. The subtemplate used for this is {{infocard/box}}.
{{ infocard/box | title = <box heading> | <box contents> | color = <theme color> | titlealt = <custom box heading format> | class = <custom CSS classes> | style/css = <custom styling> }}
- title
Heading of the box.
- First unnamed parameter
Contents of the box.
- color
Color of the heading bar; see above for details.
- titlealt
Customize the format of the heading completely. See the source code of Template:Infocard/box for the default format and how this parameter overrides it.
- class
CSS class(es) to add to the box.
- style/css
Custom styling for the box.
Examples
Simple
{{ infocard
| name = Biomes
| text =
There are many important biomes. The first one is the Forest.
{{infocard/box | title = Forest biome |
The [[Forest]] is a pure biome that comprises the majority of the surface world and is typically where the player initially spawns. The global landscape of a Forest includes lots of grass, plenty of trees, lakes of various sizes, and occasional hills that can reveal cave entrances. Forests often contain one or more Living Trees that sometimes have an underground treasure room.
}}
Another important one is the Desert.
{{infocard/box | title = Desert biome |
The [[Desert]] is a biome which consists predominantly of Sand Blocks and cacti. Every world contains one main Desert area and larger worlds may have additional patches of Desert. The main Desert houses the Underground Desert biome beneath it. Pyramids and small pools of water can rarely appear in Desert biomes. Objects in the Desert appear slightly hazy due to heat distortion, and water has a unique turquoise color. A Desert can also be generated with an Oasis mini-biome, featuring Palm trees and a large pool of water in the center.
}}
There are many other important biomes.
{{infocard/box |
Worth mentioning are the [[Snow biome]] and the [[Jungle]].
}}
}}
There are many important biomes. The first one is the Forest.
The Forest is a pure biome that comprises the majority of the surface world and is typically where the player initially spawns. The global landscape of a Forest includes lots of grass, plenty of trees, lakes of various sizes, and occasional hills that can reveal cave entrances. Forests often contain one or more Living Trees that sometimes have an underground treasure room.
Another important one is the Desert.
The Desert is a biome which consists predominantly of Sand Blocks and cacti. Every world contains one main Desert area and larger worlds may have additional patches of Desert. The main Desert houses the Underground Desert biome beneath it. Pyramids and small pools of water can rarely appear in Desert biomes. Objects in the Desert appear slightly hazy due to heat distortion, and water has a unique turquoise color. A Desert can also be generated with an Oasis mini-biome, featuring Palm trees and a large pool of water in the center.
There are many other important biomes.
Worth mentioning are the Snow biome and the Jungle.
{{ infocard
| name = Biomes
| text =
At the bottom of the world there is a special biome.
{{infocard/box | title = The Underworld | color = #ff6d26 | class = small |
The Underworld is the deepest layer of the world. It is a large, open cavern that stretches across the bottom of the world, with a ceiling of Ash Blocks and a lower terrain of large lava pools, Ash Blocks, and Hellstone. It also contains numerous Ruined Houses, which are natural structures containing unique furniture and loot. The Wall of Flesh boss can be summoned in the Underworld; defeating it will cause the world to convert to Hardmode.
}}
}}
At the bottom of the world there is a special biome.
The Underworld is the deepest layer of the world. It is a large, open cavern that stretches across the bottom of the world, with a ceiling of Ash Blocks and a lower terrain of large lava pools, Ash Blocks, and Hellstone. It also contains numerous Ruined Houses, which are natural structures containing unique furniture and loot. The Wall of Flesh boss can be summoned in the Underworld; defeating it will cause the world to convert to Hardmode.
Nested boxes
{{ infocard
| name = Weapons
| text =
{{infocard/box | title = Melee weapons | color = melee |
These are some melee weapons.
{{flexstart|style=gap:var(--layout-gap)}}
{{infocard/box | style = width: 250px | title = Swords |[[Copper Shortsword]], [[Meowmere]] }}
{{infocard/box | style = width: 250px | title = Spears |[[Trident]], [[Mushroom Spear]] }}
{{flexend}}
}}
{{infocard/box | title = Ranged weapons | color = ranged |
{{flexstart|style=gap:var(--layout-gap)}}
{{infocard/box | style = width: 250px | title = Bows |[[Hellwing Bow]], [[Phantasm]] }}
{{infocard/box | style = width: 250px | title = Guns |[[Musket]], [[Shotgun]] }}
{{infocard/box | style = width: 250px | title = Launchers |[[Rocket Launcher]], [[Grenade Launcher]] }}
{{flexend}}
}}
}}
These are some melee weapons.
Custom headings
It is possible to replicate the standard heading at the top of the infocard elsewhere inside it. The subtemplate used for this is {{infocard/mainheading}}.
{{ infocard/mainheading | <main heading text> | type = <smaller text above> | namenote = <smaller text after> | subname = <smaller text below> | color = <theme color> | icon = <icon file name> | iconalt = <custom icon display> | iconsize = <icon size> | iconclass = <custom CSS classes for icon> }}
These parameters are exactly like the ones used for {{infocard}} (except that {{infocard/mainheading}} also accepts an unnamed parameter 1, as an alternative for $name). See above for their descriptions.
An additional helper subtemplate is {{infocard/heading}}, which displays a simple, less prominent heading anywhere in the infocard.
Examples
See above for more examples of heading variations.
{{ infocard
| text =
There are many important biomes.
{{infocard/mainheading | Forest biome }}
The [[Forest]] is a pure biome that comprises the majority of the surface world and is typically where the player initially spawns. The global landscape of a Forest includes lots of grass, plenty of trees, lakes of various sizes, and occasional hills that can reveal cave entrances. Forests often contain one or more Living Trees that sometimes have an underground treasure room.
{{infocard/mainheading | Desert biome }}
The [[Desert]] is a biome which consists predominantly of Sand Blocks and cacti. Every world contains one main Desert area and larger worlds may have additional patches of Desert. The main Desert houses the Underground Desert biome beneath it. Pyramids and small pools of water can rarely appear in Desert biomes. Objects in the Desert appear slightly hazy due to heat distortion, and water has a unique turquoise color. A Desert can also be generated with an Oasis mini-biome, featuring Palm trees and a large pool of water in the center.
}}
There are many important biomes.
The Forest is a pure biome that comprises the majority of the surface world and is typically where the player initially spawns. The global landscape of a Forest includes lots of grass, plenty of trees, lakes of various sizes, and occasional hills that can reveal cave entrances. Forests often contain one or more Living Trees that sometimes have an underground treasure room.
The Desert is a biome which consists predominantly of Sand Blocks and cacti. Every world contains one main Desert area and larger worlds may have additional patches of Desert. The main Desert houses the Underground Desert biome beneath it. Pyramids and small pools of water can rarely appear in Desert biomes. Objects in the Desert appear slightly hazy due to heat distortion, and water has a unique turquoise color. A Desert can also be generated with an Oasis mini-biome, featuring Palm trees and a large pool of water in the center.
{{ infocard
| class = compact
| text =
{{infocard/mainheading | Melee weapons | color = melee }}
{{infocard/box |
{{infocard/heading| Swords }}
[[Copper Shortsword]], [[Meowmere]]
{{infocard/heading| Spears }}
[[Trident]], [[Mushroom Spear]]
}}
{{infocard/mainheading | Ranged weapons | color = ranged | iconalt = {{transform|mirror=y|[[File:Vortex armor.png|x35px]]}} }}
{{infocard/box |
{{infocard/heading| Bows }}
[[Hellwing Bow]], [[Phantasm]]
{{infocard/heading| Guns }}
[[Musket]], [[Shotgun]]
{{infocard/heading| Launchers }}
[[Rocket Launcher]], [[Grenade Launcher]]
}}
}}
Start and end
For more complex and convoluted infocards, it is not practical to pass content to the template via the $text/$intro/$outro parameters. These have the usual limitations of template parameters, like pipes (|) and equals signs (=) having to be escaped, the post-expand include size being increased, etc. To circumvent these limitations, use the subtemplates {{infocard/start}} and {{infocard/end}}. The start subtemplate has the exact same parameters as the normal {{infocard}} and the end subtemplate has no parameters. Thanks to {{infocard/mainheading}} and {{infocard/box}}, it is still possible to use headings and boxes in an infocard transcluded like this.
The regular way to transclude an infocard as described above would be this:
{{infocard
| name = Guide
| text = The first NPC encountered by the player.
}}
With start and end templates, it would look like this:
{{infocard/start}}
{{infocard/mainheading|Guide}}
The first NPC encountered by the player.
{{infocard/end}}
The output is identical.
Similar subtemplates exist for {{infocard/box}}: {{infocard/box/start}} and {{infocard/box/end}}. They similarly allow a more convoluted setup of a box in an infocard.
Options
This template supports options through {{options}} template. All valid options are listed below, see {{options}} for usage and other infomation.
See Template:infocard/initOptions for the initial options setting of this template.
| Name | Alias | Initial Value | Value Mapping[1] | Note |
|---|---|---|---|---|
size | cardsizeminicardsize | 250px | ||
class | (empty) | |||
css | style | (empty) | ||
color | (empty) | |||
theme | (empty) | |||
box-css | box-style | (empty) | Default css for {{infocard/box}}. | |
box-class | (empty) |
- ↑ Values with mapping will be stored and loaded as mapped value. Other values without mapping will be stored and loaded as-is.
